|
マイクロソフト株式会社 ソリューションデベロッパー事業部
随分と秋らしく涼しく...寒く?なってきましたが、そんな折、組織変更があり、私も少しだけ肩書きに変化がありました。幸いにして仕事の守備範囲が大幅に変わる訳でもないようですので、この連載を続けることができるようです。いきなり終了では余りに情けないので安心しました。 さて、前回は、Dynamic HTML(DHTML)の基本的な部分について解説しました。前号の記事をお読みでない場合は、この記事を読む前に読まれることを強くお勧めします。今回は、DHTMLの再利用を可能にする、DHTML Scriptlets、そしてInternet Explorer 5から搭載される機能についても解説したいと思います。また、この記事を皆さんが読む頃には、Internet Explorer 5の新しいベータ版を入手する事が可能になっているでしょう。 では、DHTML Scriptletsとは一体どのようなものなのでしょうか?
DHTMLは、前回も解説したようにスクリプトによってDocument Object Model (DOM)を操作しさまざまな機能を実現しています。例えば、カレンダーを生成するようなスクリプトを作った場合を想定して、後で再利用したい場合、あなただったらどうするでしょうか?多分、最も単純な方法は、スクリプトをコピー&ペーストした上で、ページに合うように変数名などをカスタマイズする事でしょう。ただし、この方法では、手軽に再利用という訳にはいきません。更に他人が書いたコードを上記のような方法で利用するのは多くの労力が伴います。そこで、スクリプトをパッケージングしてプロバティ等を実装させて、まるでActiveXコントロールのように利用できるようにしたものが、DHTML Scriptletsです。Web系の開発に携わっていない方には大変解り難くて申し訳ないのですが、ソース1とソース2をご覧ください。ソース1が呼び出し元、ソース2がDHTML Scriptlet側の実装部分です。ソース1でフォントサイズとフォント色を指定してOBJECTタグで呼び出しています。ソース2では、フォントサイズとフォント色を変更できるようにPublicで変数を定義しています。 ・ リスト1
・リスト2
DHTML Scriptletsを利用することによって、このように特定の機能を果たすスクリプトをコンポーネント化し、さまざまな場面で再利用することが可能になります。ただし、注意しなければいけないのは、DHTML Scriptletsを使用すると、その度に新しいインスタンスが生成されるため、同じページの中で多用した場合は多くのメモリーが必要になり、動作が遅くなる場合があります。この問題に対する対処案!?がInternet Explorer 5で実装されています。それは後ほど解説しましょう。 ここまでが、Internet Explorer 4に実装されているDHTMLとなります。前回からの流れで目に見えるものも見えないものも非常に多くの機能があるということは、お解りいただけたと思います。 では、Internet Explorer 5は、どのようになるのでしょうか?
現在、開発中のInternet Explorer 5は、新しいオープンスタンダードへの対応、Internet Explorer 4で得られた様々な要望、数々のバグフィックスなどを反映させ、安定性とパフォーマンスの向上を第一目標としたうえで、様々な機能の拡張を行っています。また、何かの機会にベータ版を、ご覧になった方も多いと思います。今回のバージョンアップは、ユーザーインターフェイスの変更など目立つ変更点は少なく、単にブラウザーとして利用される方には面白みに欠けるかもしれません。しかし、その裏にはWebアプリケーション構築のため(開発者のため!?)の機能拡張が隠れているのです。これらは、企業システムに対するInternet Explorer 5の意気込みを表すものです。
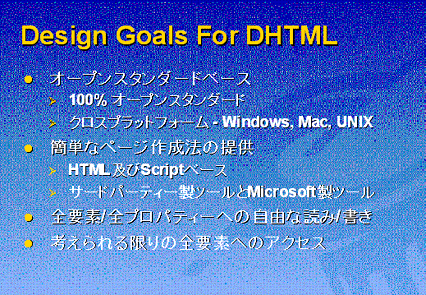
DHTMLにもさまざまな拡張が行われています。新しいCSS2の機能を実装したものや、従来と比較して、スクリプトのコーディング量を減らすような、開発者に優しい!?機能拡張が多く盛り込まれています。また、拡張を加えながらも、Internet Explorer 4との下位互換性を完全に保持することを目標として開発が進んでいます。限られた紙面ですので拡張部分の中から、いくつか説明しましよう。 ・ DHTML Behaviors DHTML Behaviorsを利用することによって、スクリプトの再利用がDHTML Scriptletsよりスマートに行えるようになります。スクリプトとコンテンツの分離を一層進めて、HTMLファイルの中からスクリプトを追い出す事ができます。従来のようにスクリプトとコンテンツが混在した、お世辞にも整理されているとは言えないようなソースファイルを、非常に簡潔にすることが出来、開発効率が向上します。予め、誰かが作成しBehaviorとしたファイルを再利用することによって、スクリプトを知らないデザイナーの方でも、最低限の知識でダイナミックなページを作ることが可能になりますし、また、Webアプリケーションの分業化という意味でも重要です。この機能について詳しく知りたい方は、このコーナーの最後に記述してある、Site Builder Network JapanのWebサイトをご覧ください。DHTML Behaviorに関する詳しい記事を掲載しています。 ・ Fixed Layout Table HTMLをレンダリングする上で、時間のかかる原因となるのが<TABLE>タグです。最も安易なレイアウト手段であるがために皆さん良く利用されているのではないでしょうか。<TABLE>を表示する為には、中に入る文字列や画像などの全てのサイズを把握しなければならない為にどうしても時間がかかるのです。HTMLから画面イメージを作るレンダリングエンジンは、ページを表示時に表組みの中に入る要素のサイズを調べます。そうして、一番大きなものを基準として表組みを表示するわけです。これは、Webアプリケーションでデータベースからの多くの情報を表組みで表示するような場合にボトルネックとなります。そのボトルネックを避ける手段として実装されたのがFixed Layout Tableです。名前の通り、サイズ(レイアウト)を固定したテーブルです。個々の表組みのサイズを全て明示的に指定する事によって速く表示を行うものです。もちろん表組みの物理的なサイズが常に可変するものには向きませんが、常に表組みのサイズが変わらないものがWebアプリケーションでは特に多いと思います。そのような場合に有効です。 ・Dynamic Properties 従来、CSSで指定するフォントサイズなどの値は、固定された値でなければならず、そこに数式などを入れることはできませんでした。Dynamic Propertiesは、それを可能にします。しかも、使う数式の評価結果に対するハンドリングは自動的におこわれますので、ブラウザのウインドウの横幅にあわせてフォントサイズを変えるというような動きが、少ないコーディング量で実現できます。 ・Drag and Drop ブラウザー内のフレーム間や、通常のWindowsアプリケーションからブラウザ内のフォーム上などへのDrag and Dropもサポートされました。しかも、Drag and Dropの際に何を受け取るか/何を渡すのかという部分を開発者の方が事前に組み込むことができるようになっています。例えば、ショッピングのサイトなどでは、文字通りショッピングバスケットの中に商品の画像をDrag and Dropして商品を購入するといった動きが可能になります。また、応用次第で様々なユーザーインターフェイスとして利用することができます。 ・ その他いろいろ 上記の以外にも、Scroll Bar Object Modelの実装によって、スクロールバーの現在の位置が取得できたりと細かなところで様々な拡張が施されており、通常のWindowsアプリケーションでのユーザーインターフェイスの殆どはDHTMLのみで実現できるレベルに達しつつあります。ちなみに、将来的にDHTMLが目指すゴールは次のスライドのような内容となっています。
さて、DHTMLの紹介という事で2回にわたって執筆させていただきました。いかがでしたか? 少しでも興味を持たれた方は、Site Builder NetworkのWebなどのデモを試してみることをお勧めします。開発ツールのDHTMLのサポート状況からすると、将来的にはDHTMLをUIに利用したWindowsアプリケーションが、多く出てくることでしょう。今回は、DHTMLにフォーカスしましたが、Internet Explorer 5 の大きな機能拡張として、「XMLのサポート」もあります。XMLもまた、これからのWebアプリケーションの欠かせない存在であるでしょう。勿論、「マイクロソフトの技術」というわけではありませんので、当コーナーのタイトルには少々ミスマッチングですが、次回はInternet Explorer 5のXMLサポートについて、紹介する予定です。 (もしかすると、別の内容になるかもしれませんが…) 今回、かなり細かな部分を文章のみで説明した部分が多く理解しにくかったと思います。各々の詳細機能について知りたい方は、下記、Site Builder Network (Japan)のWebサイトをご覧頂ければ幸いです。また、ご要望、ご質問などは、タイトルの部分に入っている私のメールアドレスまでお送りください。なお、すぐにお返事できない場合もありますので、あらかじめご了承ください。では、また次号にて… ○ 参考資料 ・W3C Cascading Style Sheets, level 2 Specification http://www.w3.org/Press/1998/CSS2-REC ・ Site Builder Network Web Site http://www.asia.microsoft.com/sitebuilder/ ・Site Builder Network Japan Web Site http://www.asia.microsoft.com/japan/sitebuilder/ |