|
マイクロソフト株式会社 ソリューションデベロッパー事業部
前回までの熊谷と交代で、今回から私が担当することとなりました。限られたスペースではありますが、タイトルの通り、みなさんの理解しやすい記事となるよう進めていきたいと考えておりますので、お付き合い頂ければ幸いです。また、ご意見、ご要望、ご質問、そして苦情!?などについては、上記メールアドレスまで頂ければ可能な限り盛り込んでいこうと思います。 さて、今回と次回の2回にわたり、Dynamic HTML (DHTML)について解説したいと思います。Internet Explorer 4.0が登場して一年以上経ちましたが、DHTMLの機能に関して詳しい方は非常に少ないようです。その原因としては、ブラウザー間の互換性の問題や、Webアプリケーションの浸透度など様々な要因が考えられます。また、日本語での資料が少なかったということもあるかもしれません。幸い、最近では多くの日本語版解説書も発刊され、書店に行けば容易に資料が得られるようになりました。この夏、Microsoft Tech・Ed 98 Yokohamaで行ったDHTMLのセッションも予想以上に多くの方に聴講して頂きました。そして、DHTMLに対応したオーサリングツールやVisual Studio 6.0をはじめとした様々なアプリケーション開発ツールも数多く出てきましたし、Webアプリケーションだけではなく通常のWindowsアプリケーションでもユーザーインターフェイスとして、DHTMLを使うということも可能になってきています。 では、DHTMLとは一体どのような仕組みで、どのような機能を実現しているのでしょうか?まず、DHTMLを理解する上で避けて通れないのがCascading Style Sheet (CSS)とDocument Object Model (DOM)です。
HTMLが登場した当時、文字の細かな装飾などはできませんでした。例えば、文字の色をページ作成者が指定することはできなかったのです。それは、本来HTMLが文書のフォーマットである事からも当然ではありますが、Webが普及するにつれ、デザイン性を求める声が増えてきました。そこで登場したのが、CSS1です。CSS1の登場によって、フォント、背景、テキスト、枠線などの色やサイズなど、デザインの自由度が向上し、コンテンツ(文書)と、デザイン定義の分離が可能となりました。Internet Explorer 4.0では、このCSS1をサポートしています。CSS1の後、後ほど紹介するCSS Positioningが登場し、それらを包含した形のCascading Style Sheets level 2 (CSS2)が、今年の5月にWorld Wide Web Consortium(W3C)の勧告として公開されました。
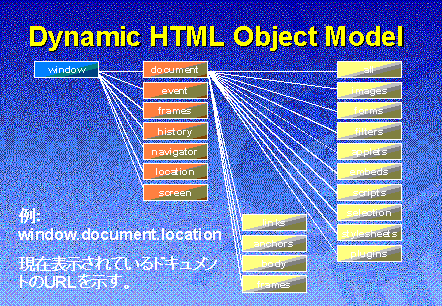
DOMによってDHTMLのさまざまな機能が実現されているといっても過言ではありません。DOMによって、HTML文書(CSSの定義も含む)を様々なオブジェクトの集まりとして扱うことにより、<DIV> Windowsコンソーシアム </DIV> といったタグによって括られた文字列自身や、その性質(フォントサイズやフォント色など)に対してスクリプトなどからアクセスする事を可能にしています。Visual Basicなどを使われたことのある方はフォームに貼り付けるボタン等に置き換えて考えて頂くと理解しやすいでしょう。ここまで説明したところで、互換性について頭に浮かんだ方もいらっしゃると思います。将来的に互換性を保つためには、DOMの標準化が必要であり、昨年からW3Cのワーキンググループにて作業が進められてきました。そして、今年の10月1日にDocument Object Model level1がW3Cの勧告として公開されました。Internet Explorer 4.0では、大部分がDOMと非常に類似しているDynamic HTML Object Modelを実装しています。このDOMの標準化によって、互換性の問題が減少に向かうことが期待されます。
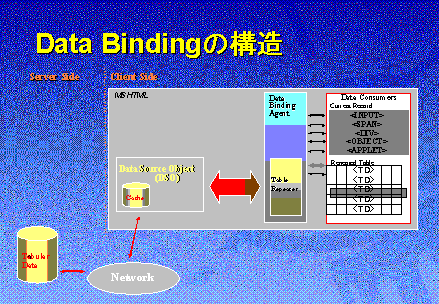
DHTMLの機能は大きく分けて次の5つに分類されます。なお、文中にて「要素」という言葉を使いますが、これは文字、文字列、画像などを指します。 ・Dynamic Style 特定の要素のスタイル(色、サイズ、表示、非表示、位置)などを動的に切り替えることが可能です。例としては、カーソルが文字列に上にくると色が変わる、フォントサイズが変わるということができます。 ・Dynamic Contents 特定の要素を別のものに動的に置き換えることが可能です。例としては、画像をクリックすると別の画像に変わったり、ページの内容を完全に入れ替えることができます。 ・CSS Positioning Dynamic HTMLの機能というより、Cascading Style Sheet(CSS)の機能ではありますが、これによって従来では不可能であった要素の絶対位置の指定を実現しています。要するに座標指定での画像表示が可能となるわけです。これは、Webアプリケーションのユーザーインターフェイス構築の際に重要な機能です。 上記の3つが、DOMに基づいたDHTMLの機能となります。非常に単純な機能の集まりではありますが、少し組み合わせを考えると、文字列によるアニメーション効果などを簡単に実現することができます。Internet Explorer 4.0では、これに加えて次の2つの機能があります。 ・Data Binding クライアントサイドでのデータ処理(ソートやクエリーなど)を可能とします。従来、データベースと連携をするWebアプリケーションは、表示されたレコードをソートするなどといった場合においても、アクション毎にサーバーとのコネクションが発生していました。しかし、このData Bindingを利用した場合は、ユーザーが表示されているデータをブラウザ上でソートする場合、サーバーとのコネクションは発生しません。しかも、データの更新は自動的に行われ、その内容はローカルにキャッシングされます。従って、モバイル環境のようなオフラインの状態においてもデータと連携したWebページを利用することが可能となります。また、ショッピングサイトのような場面において、商品カタログなどへの応用も考えられます。
・ Multimedia Transition / Filter 簡潔な記述によって、クライアントサイドでの画像へのさまざまな処理が可能となります。24種類のTransition (画像切替時の効果)と14種類のフィルタ(特定の画像に対する効果)が組み込まれています。この機能によりブラウザ上で一枚の画像を処理しさまざまな形で見せることができます。その結果、サーバーからダウンロードする画像が減り、ネットワークやサーバー資源への負荷も軽減できます。もちろん、前述したDynamic StyleやDynamic Contentsなどと組み合わせて、動的にフィルタリング処理を変化させることも可能です。 これらがDHTMLの主要な機能となります。Webに見た目の動的な効果をもたらすだけではなく、データ処理の機能や画像処理の機能を追加します。
従来から多く使われていた些細なナビゲーション補助のコントロールやアプレットの多くは、DHTMLを利用したスクリプト(特定のスクリプトに依存しません。Internet Explorer 4.0では、通常、ECMA ScriptまたはVB Scriptを利用することができます。)に置き換える事が可能です。それにより、特にWebアプリケーションなどにおいて、クライアントサイドのコントロールやアプレットの数を減少させることができます。また、Data Bindingや、Multimedia Transition / Filterによっても、工夫次第で更にデータサイズの軽減が可能です。このように、クライアントサイドの資源を有効活用する事によって、サーバーの資源や、限りあるネットワーク資源を有効活用することができます。加えて、次回紹介するDHTML Scriptletsや、Internet Explorer 5.0からサポートされる、DHTML Behaviorを利用し開発効率の向上が可能です。 今回は、ここまでにしたいと思います。また、通常は多くのデモを交えて講演させて頂いていますが、今回は文書がメインとなってしまったため、わかりにくかったかもしれません。ご意見などありましたら、遠慮なくメールを頂ければと思います。また、理解する上で助けとなるであろうWebサイトのURLを掲載しておきます。次回のテーマは、DHTML Scriptlets、Internet Explorer 5.0でのDynamic HTMLについて掲載の予定です。
・W3C Document Object Model Level 1 specification. http://www.w3.org/Press/1998/DOM-REC/ ・W3C Cascading Style Sheets, level 2 Specification http://www.w3.org/Press/1998/CSS2-REC ・ Site Builder Network Web Site http://www.microsoft.com/sitebuilder/ ・Site Builder Network Japan Web Site http://www.microsoft.com/japan/sitebuilder/ |